シンプルで余計な装飾がない無印良品。
お店も製品も大好きです。
特に買う用事がなくても無印良品の店舗に行ったり、毎日のようにウェブサイトを見るのですが、ウェブサイト(ネットストア)のデザインが、本日8月9日からリニューアルされたそう。
どのように変化したのかは、以下のオフィシャルムービーをご覧ください。
パソコンで見る限り、慣れている、慣れていないにかかわらず、本当に見にくい、使いにくいウェブサイトになってしまいました…。
目次
使いにくい4つの理由
なぜこんなにも使いにくく感じるのか、考えました。
理由1:画像が大きすぎる
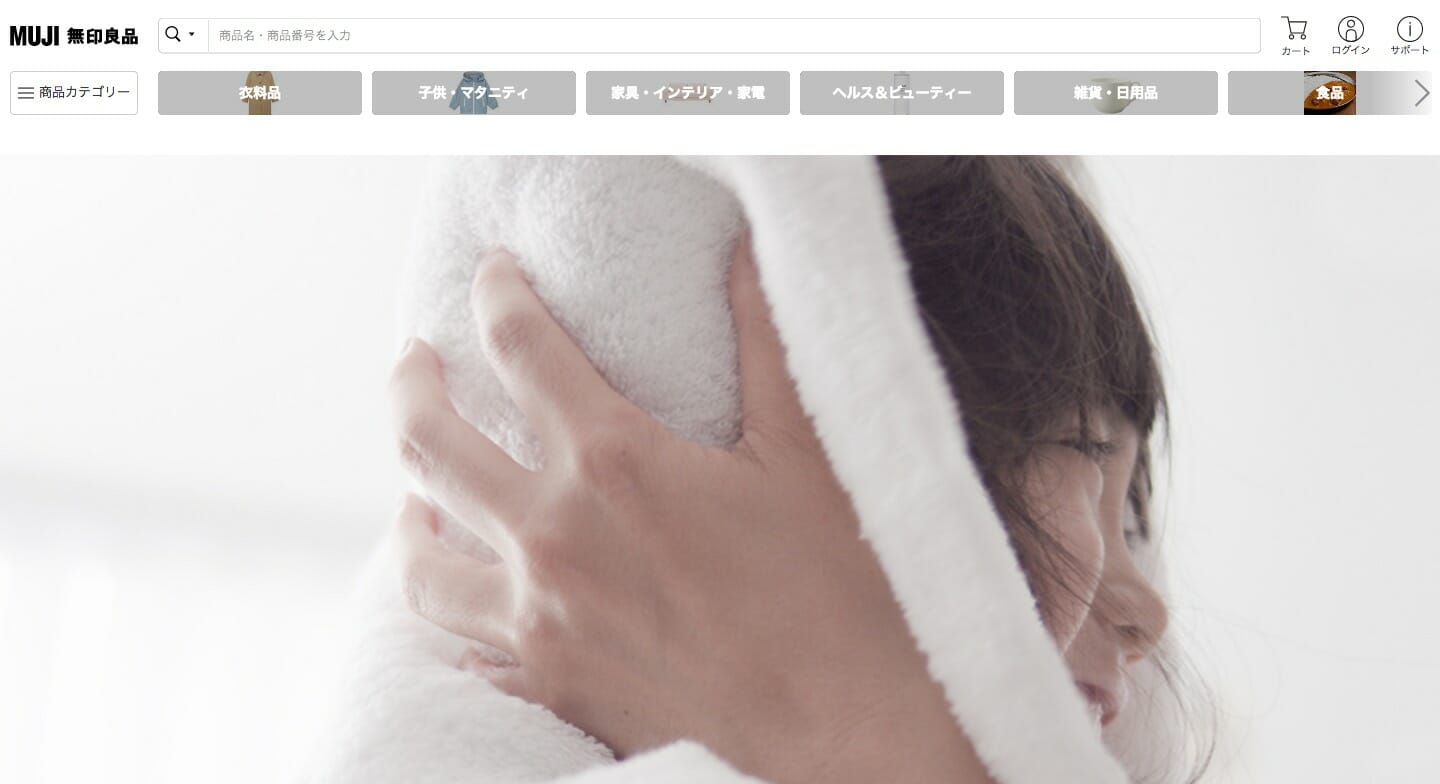
ウェブサイトをスクロールしないで映る部分、いわゆるファーストビューの多くが画像で埋められてしまいます。
私の環境下(MacBookPro Retina13インチ ディスプレイ設定は1段階スペースを拡大)だと、ロゴと検索窓、カテゴリー、そして何が何だかわからない画像だけ。

理由2:画像が多すぎる
特集、無印良品からのお知らせ、ウェブサイトの項目全てに画像が使われています。
一つ一つのサイズが大きいので、そのせいで非常に乱雑な印象を受けます。
そしてチープに見えます。
また上部のカテゴリーの部分を見ていただけるとわかるのですが、全てに背景画像がうっすらと表示されています。
カテゴリが一目見てわかるようになっているのであれば良いのですが、彩度が薄く表示領域も少ないため、単にごちゃごちゃしているだけ。
「商品」欄の画像についても同じです。
理由3:動作が重い
画像が多いせいなのか、AppleのSafariで閲覧すると、非常に動作が重いです。
リロードをかけると、必ずレインボーマークが4秒ほど表示されて、やっと読み込みます。
回線速度の問題もあるかもしれませんが、他のサイトはここまで重くありません。
久しぶりに重いサイトに出会いました。
理由4:スクロールが大変
商品カテゴリーを選択し、商品の一覧画面に移動すると、商品の一覧がずらずらと並びます。
この状態で下にスクロールすると、「もっとみる」ボタンがあります。
それを押すと表示される商品が多くなり、その下に再び「もっとみる」ボタンが…と繰り返されます。
これだけだと、表示される商品が多いのと、目的の商品を見つけるのにものすごく時間がかかります。
らちがあかないので、「ポロシャツだけ見たい」と思い、上部に戻ろうとしても、「もっとみる」を押して追加された商品の数だけスクロールしなければならないのです。
他のウェブサイトであれば、ある程度上にスクロールすると、メニューバーが上からスルスルと降りてきたり、「もっとみる」を押しても、フッター(下のメニュー)の部分が表示され、ヘッダーと同じ動作を行うことができたりしますが、無印良品のウェブにはそういった機能は一切ありません。
一応フッターは表示されていますが、サブメニューを選択したり、検索を行ったりすることはできません。
これは本当にいただけない。
ストレスがたまるだけです。
スマートフォンファーストが行き過ぎ
スマートフォンで閲覧をすると、最適化されて、ここまでのフラストレーションはたまりません。
上のメニューバーをタップすれば一番上まで戻りますし、画像の大きさもちょうど良いです。


要するに、あまりにもスマートフォンでの閲覧を優先しすぎて、パソコンでの閲覧を考えていない、ということです。
商品を吟味したり、あれこれ比較したり、カード決済を間違えないように確認したりするのは、パソコンの方が優れています。
特に無印良品の家具は、決して安い買い物ではありませんから、他の商品と比べたりしながら、購入を検討するはず。
にもかかわらず、スマホでの閲覧に特化してしまうのは、考えものです。
早急な改善を求めたい
無印良品の商品や雰囲気は本当に好きなので、ことあるごとに購入を検討しています。
しかし、あまりにもウェブサイトが使いにくくなってしまったので、閲覧する頻度はかなり減るでしょう。
Twitterを見ても、そのような意見をちらほら見かけます。
他のサービスやウェブ、ロゴなど、デザイン全般に対して「リニューアル前に戻せ!」という意見は、「いやいや、まだ慣れていないくせに何言ってんの」という感じが強く、あまり言いたくはないのですが、今回ばかりは以前のウェブサイトが使いやすかっただけに(少し改善の余地はありましたが)、非常に残念です。
早急に以前のウェブデザインに戻していただくか、軽く・操作しやすいUIへの改善を切に望みます。


