先日書いた「無印良品のウェブサイトが非常に使いにくい」という記事。
SNSでもそのような意見を見かけたり、書いた記事に同意していただく方もいらっしゃり、やはり使いにくさが目立っていたという印象です。
目次
ヘッダーが固定表示されるように!
そんな中、無印良品の収納用品が気になり、ウェブサイトを再訪しました。
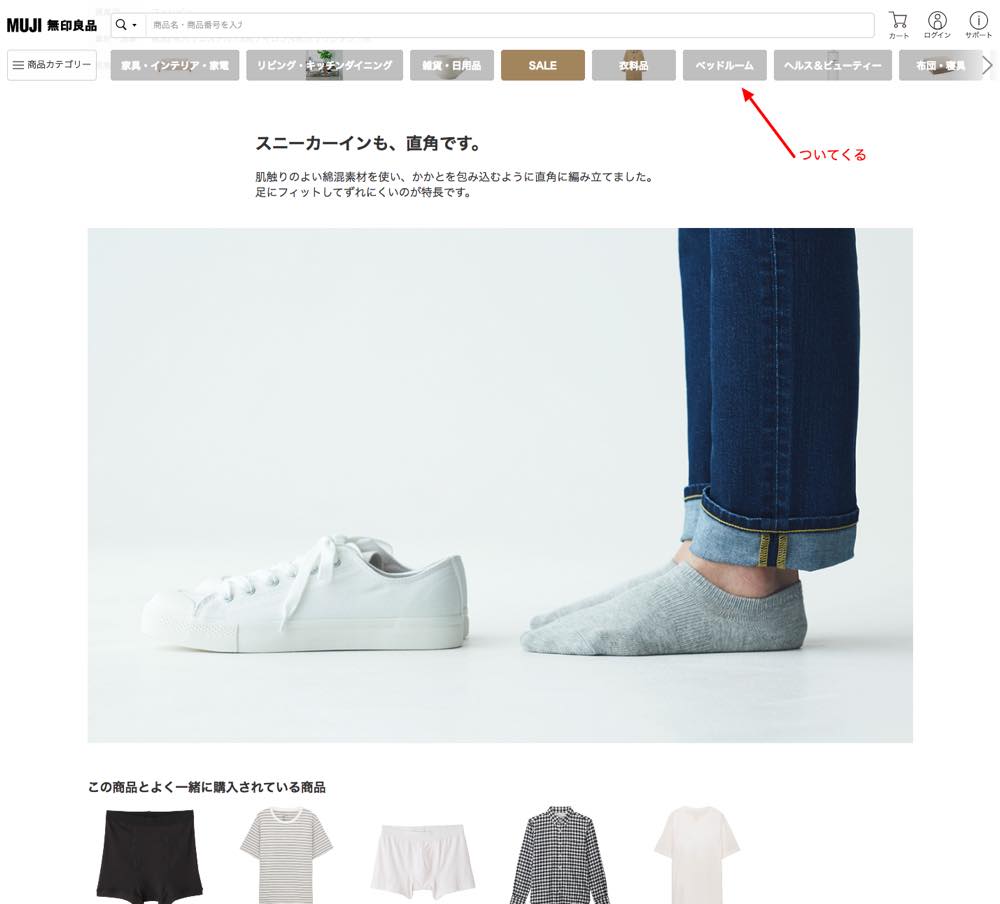
すると、ヘッダーがスクロールに応じて引っ込んだり、ついてくるように!

いやー、格段と使いやすくなりました。
また、JavaScriptか何かの書き方を変更したせいか、Safariでも遅延なくスムーズに表示されるようになっています。
Safari信者の自分としては、大変ありがたいです。
根本的な見易さは変わらない
ただ、デザインは従来のままなので、根本的な見易さという部分に関しては、まだ改善の余地があります。
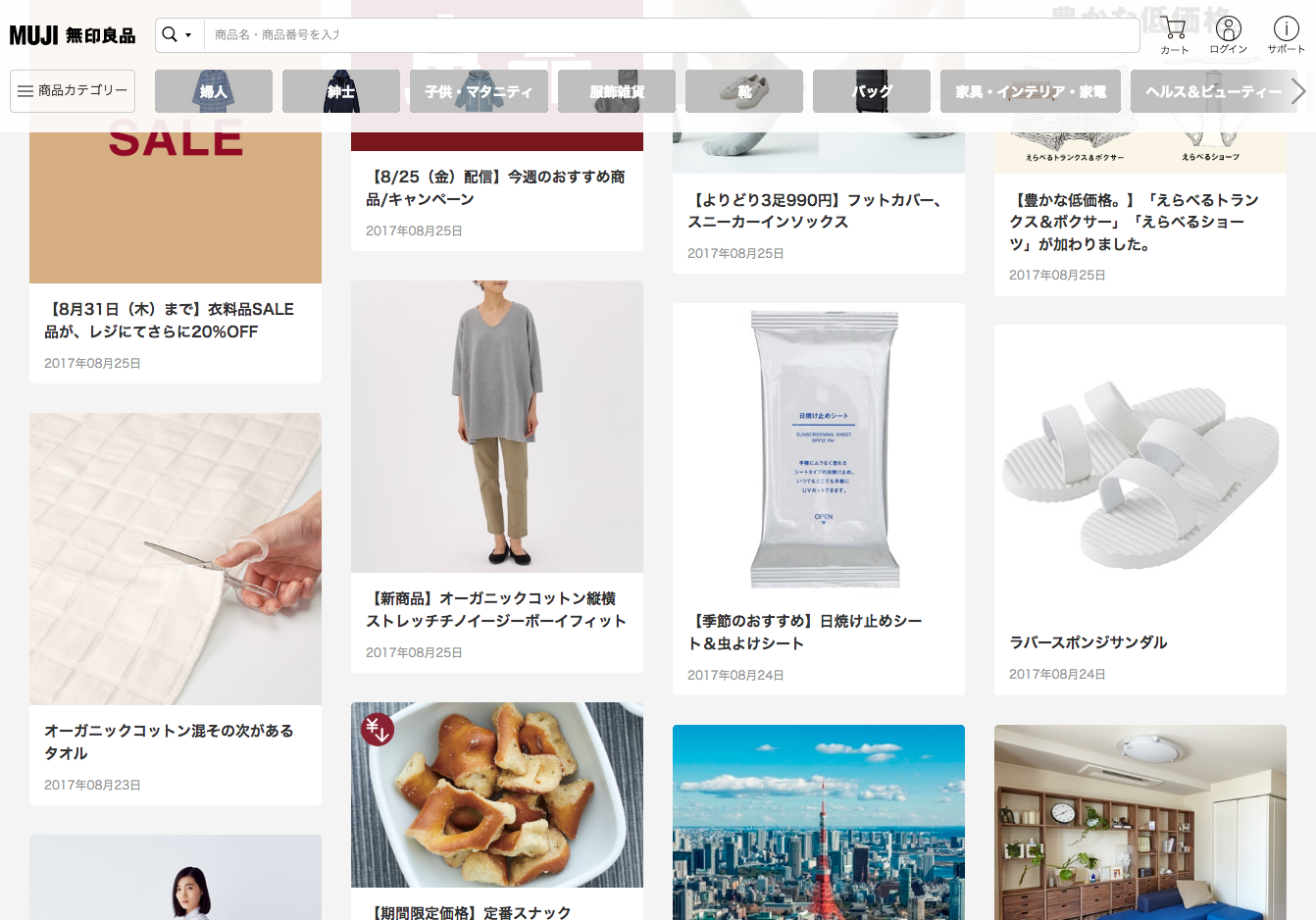
特に、「from MUJI」のセクションにある画像は、縦が揃っていないためバラバラで、視点が定まらないというか、直感的にどこまで見たか、次の段はどこか、わかりにくい。

そして、ヘッダーにはまだコントラストがはっきりしない画像と文字が使われていて、どのカテゴリーなのか解りにくいです。
なぜその背景色なのか、そして文字色なのか、理解に苦しみます。
印刷物のクオリティーを、ウェブにも反映させて欲しい
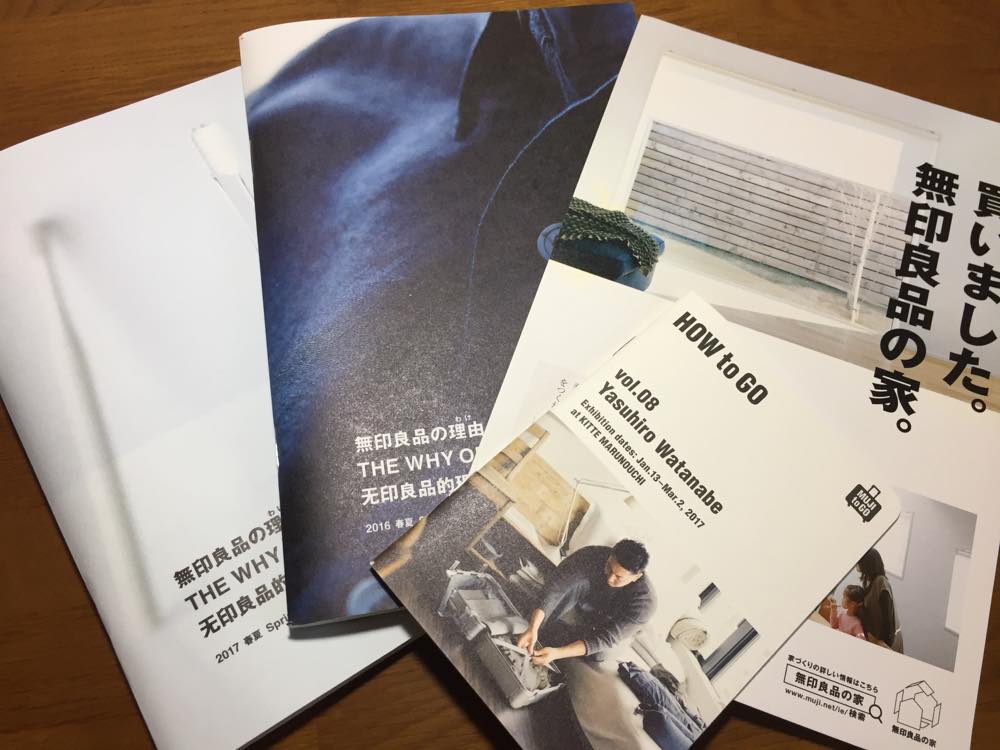
無印良品の店舗で配布されているチラシや冊子は、どれも本当に見やすく、シンプルで、わかりやすく、ブランドの姿勢がしっかりと伝わって来るものばかりです。
それは、特に欲しくもないものでも、思わず持ち帰ってしまうほど。
紙質だったり、文字の大きさ、写真の色合いなど、すべてしっかりと計算されています。


アドバイザリーボードに無印ブランドを熟知したUIの専門家を
無印良品は、外部のデザイナーで組織されている「アドバイザリーボード」という制度があります。
日本デザインセンターの原研哉氏や、プロダクトデザイナーの深澤直人氏らがメンバーとして選任されており、それによって広告や製品の「無印らしさ」が担保されています。
そこに是非、UIやUXに強い専門家、それも無印良品のコンセプトに合致する人を増員して欲しいですね。


